CSS - Word Warp
Zaman zaman yazdığınız yazılardaki bir kelime mevcut div alanınızdan daha geniş olabilir. Zira bu tür durumlarda bu kelime div'in dışına taşmaktadır. Her ne kadar metin bütünlüğü açısından zaman azman sorunlar yaratsa da tasarımın kaymaması adına bu kelimeyi bölüp bir alt satıra geçirmek tasarımcı açısından daha mantıklı olacaktır.
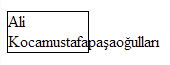
Örnek senaryoda kullanıcının isim ve soyismini tutan ve genellikle kelimeleri alt alta getiren bir div var fakat soyismi çok uzun olan bir kullanıcı tasarımda bozulmaya neden oluyor. Word Wrap'ın nasıl bir etki yarattığını görelim.
HTML (Normal)
<p class="isimAlani">Ali Kocamustafapaşaoğulları</p>
CSS (Normal)
.isimAlani
{
width:80px;
border:1px solid #000000;
}
Sonuç:
Örnek senaryoda kullanıcının isim ve soyismini tutan ve genellikle kelimeleri alt alta getiren bir div var fakat soyismi çok uzun olan bir kullanıcı tasarımda bozulmaya neden oluyor. Word Wrap'ın nasıl bir etki yarattığını görelim.
HTML (Normal)
<p class="isimAlani">Ali Kocamustafapaşaoğulları</p>
CSS (Normal)
.isimAlani
{
width:80px;
border:1px solid #000000;
}
Sonuç:
HTML (Word Warp ile)
<p class="isimAlani">Ali Kocamustafapaşaoğulları</p>
CSS (Word Warp ile)
.isimAlani
{
width:80px;
border:1px solid #000000;
word-wrap:break-word;
}
Sonuç:
CSS Word Warp özelliği break-word değeri aldığı zaman tıpkı yukarıda olduğu gibi kelimeyi bölmektedir. Bu özellik normal, word-warp, inherit ve initial olmak üzere dört değer almaktadır.
Yazılan kodun çalışır halini buradan görebilirsiniz.
Yenilikler için takipte kalın, sevgiler.



Bu yorum bir blog yöneticisi tarafından silindi.
YanıtlaSil