HTML - Focus Kullanımı
İsminden de anlaşılabileceği gibi Focus metodu bir öğenin üzerine odaklanmanızı sağlamaktadır. Yani o anda seçili olan alanı, sizin odaklanılmasını istediğiniz alana getirir. Örneğin:
<!DOCTYPE html>
<html>
<head>
<title>Web Tasarım 101</title>
<style type="text/css">
a:focus, a:active {
color: red;
}
</style>
<script>
function getfocus() {
document.getElementById('linkeGit').focus();
}
function losefocus() {
document.getElementById('linkeGit').blur();
}
</script>
</head>
<body>
<a id="linkeGit" href="http://www.webtasarim101.com">webtasarim101.com' ziayret edin!</a>
<br>
<br />
<input type="button" onclick="getfocus()" value="Odakla">
<input type="button" onclick="losefocus()" value="Odağı Kaldır">
</body>
</html>
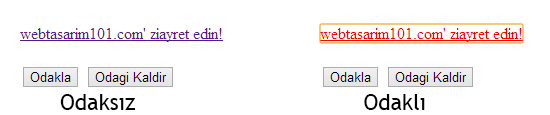
Sonuç:
Yukarıdaki kod dizini basit bir odaklama işleminin nasıl yapılabileceğini anlatmaktadır. Butona bastığınız zaman dokümanın odak noktası otomatik olarak belirtilen id'ye gidecektir.
Bu fonksiyon daha çok formlarda bilginin eksik girildiği yerlerde, eksik olan metin alanına sayfayı odaklamak ve imleci ilgili form elemanına götürmek için kullanılır. Bunu yapmak için, kullandığın programlama diline göre basit bir if yazmanı yeterli olacaktır.

Yorumlar
Yorum Gönder